
Pro analýzu průchodu formulářovými poli je tak vhodné využít nástroj, který již s největší pravděpodobností máte na webu nasazený – Google Analytics (GA).
Díky GA dokážete např. odhalit informace o tom, kolikrát se návštěvám dané formulářové pole špatně zvalidovalo, v jakém pořadí uživatelé jednotlivá pole využívají nebo zda je nějaké pole odradilo natolik, že z webu odešli.
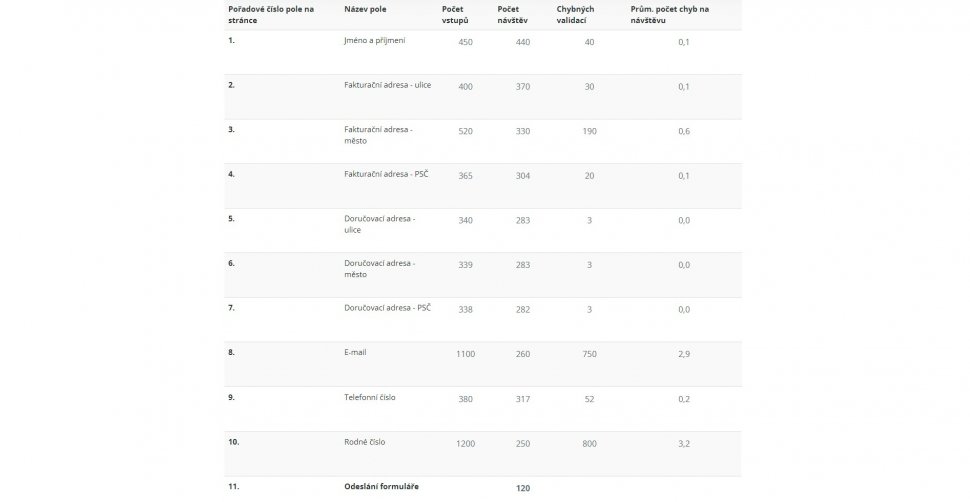
Výstupem z GA může být tabulka s jednotlivými formulářovými poli, počtem vstupů do nich, počtem správné a špatné validace a prům. počet špatných validací na návštěvu. Zjistíte tak průchodnost formulářů – kolik uživatelů vstoupí do prvního pole a začne jej vyplňovat vs. kolik dojde až do konce. V jakém poli uživatelé nejčastěji odpadnou? S jakým mají největší problém?
Jak na svoji analýzu formulářových polí?
Formulářová pole budeme do Google Analytics měřit pomocí tzv. eventů (událostí). Událost v Google Analytics může mít až 3 “popisky” – tzv. kategorie události, akce události a štítek události. Všechny 3 pro měření formulářových polí využijeme následujícím způsobem:
- Do pole Kategorie události budeme posílat hodnotu “Formuláře” (aby bylo v Google Analytics na první pohled jasné, o co se jedná).
- Do pole Akce události budeme chtít posílat pořadové číslo formulářového pole a jeho název: např. “1. Jméno a příjmení”, 2. “Rodné číslo”, “3. Email” atp.
- Do pole Štítek události pak budeme chtít posílat informaci o tom, zda uživatel do daného pole vstoupil (hodnota “vstup”), zda se mu po výstupu správně zvalidovalo (hodnota “ok”), či zda se mu zvalidovalo chybně (hodnota “chyba”).
Následně budeme potřebovat programátorovi zadat, jaké skripty po něm budeme chtít na jednotlivá formulářová pole nasadit.
Implementace pomocí Google Tag Manageru
Pokud využíváte Google Tag Manager, jedna z možných variant, jak měření na formuláře nasadit, je požádat programátora, aby na jednotlivé stavy každého formulářového pole nasadil následující skript (názvy proměnných se mohou lišit v závislosti na logice, kterou v Google Tag Manageru máte):
<script>
dataLayer.push({‘event’: ‘formInteraction’, ‘fieldName’: ‘1. Jméno’, ‘fieldStatus’: ‘vstup’});
</script>
Kde do proměnné fieldName budete chtít vždy vkládat pořadové číslo a název formulářového pole, se kterým uživatel interaguje. Do proměnné fieldStatus pak budete chtít vkládat vždy informaci, o jakou interakci se jedná:
- vstup do pole – hodnota “vstup”,
- správné zvalidování pole – hodnota “ok”,
- chybné zvalidování pole – hodnota “chyba”.
Následně pak už stačí v Google Tag Manageru připravit pravidlo, aby se vždy při události formInteraction spouštělo měření událostí do Google Analytics.
Implementace bez Google Tag Manageru
Pokud nevyužíváte pro měření do Google Analytics Google Tag Manager, logika měření zůstává stejná, pouze se liší zápis skriptu, který je následující:
ga(‘send’, {
hitType: ‘event’,
eventCategory: ‘Formuláře’,
eventAction: ‘1. Jméno’,
eventLabel: ‘vstup’
});
Výše uvedený zápis platí pro nejrozšířenější variantu – tzv. “analytics.js”. Zda ji máte poznáte tak, že ve vašem Google Analytics kódu se nachází text “analytics.js”.
Novou variantou Google Analytics kódu je tzv. “gtag.js”. Zda máte právě tento zjistíte tak, že ve vašem Google Analytics kódu najdete řetězec “gtag”. Pro ten je pak zápis skriptu pro měření formulářů následující:
gtag(‘event’, ‘vstup’, {
‘event_category’ : ‘Formuláře’,
‘event_label’ : ‘1. Jméno’
});
Bližší informace k měření události do Google Analytics naleznete zde (GTAG):
Track Google Analytics Events | Analytics for Web (gtag.js) | Google Developers,
resp. zde (Analytics.js): Event Tracking | Analytics for Web (analytics.js) | Google Developers
Kde nalézt naměřená data a co s nimi
Data přímo v Google Analytics následně naleznete v reportu Chování – Nejčastější události. Pro podrobnější analýzu doporučuji jejich export do tabulek (např. Google Sheets či MS Excel), kde vám může vzniknout následující tabulka, která vám na první pohled odhalí, v jakých polích uživatelé odpadávají a kde mají největší problém se zadáním potřebných údajů.
Vhodnou úpravou těchto problematických formulářových polí ve spolupráci s UX specialistou dokážete následně zvýšit jejich průchodnost a konverzní poměr.